Eclipse中创建Web工程
一、创建一个Web工程
在创建工程之前,先要明确一个应用背景:
假设用户在客户端页面完成登录功能,以便可以使用服务器端提供的其它功能。

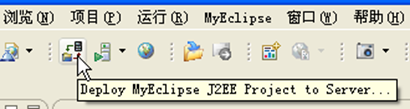
Step1:按照下面的选择顺序进行操作,直至出现项目属性对话框:“新建”→“项目”→“MyEclipse” →“Java Enterprise Project”→“web Project”。

在操作时,可以直接选择第一种方式进行操作,也可以按照向导提示,选择第二种方式进行操作 。
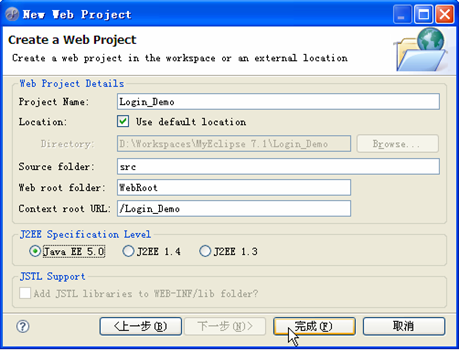
Step2:配置项目属性对话框
几个重要属性值:
u Project Name:给工程起的名字。
u Location:默认存储在MyEclipse的工作空间里。
u Source folder:Java源文件存储的文件夹,系统给出src。
u Web root folder:Web工程的根目录,存储诸如JSP文件、配置文件等信息。
u Context root URL:部署Web工程后,Web容器访问的虚拟目录,默认与工程名相同。

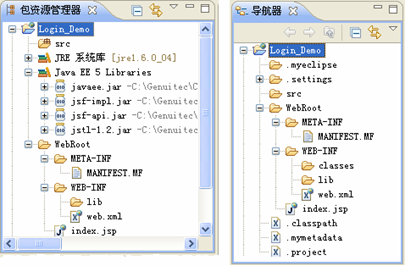
Step3:观察Web项目结构
usrc目录:该文件夹存储所有Java源文件及一些配置文件。
uWebRoot目录:存储工程文件,如:JSP文件、图片文件等网站资源。针对这个目录,需要关注以下几个要素: 
/WebRoot/WEB-INF/classes:存放构建项目后,Java源文件经编译生成的.class文件。
/WebRoot/WEB-INF/lib:该目录存放Web项目用到的库文件。
/WebRoot/WEB-INF/web.xml:Web项目的配置文件,随着Web项目的进一步开发,它会发生变化,反映出Web项目处理的细节。

u“导航器”视图中的三个文件:.project、.classpath、.mymetadata,它们是MyEclipse的部署文件。
查看.project文件,了解关于Web应用的模块配置和编译平台文件的设置情况;
查看.classpath文件,可以知道工程模块进行编译时的相关路径设置,由系统自动生成和管理。
查看.mymetadata文件,可以明确项目名称和默认生成的Web项目WAR包名称,以及项目部署后的虚拟路径。
二、 Web工程的部署
工程部署的意义在于:
在Tomcat服务器上为Web项目建立虚拟目录,从而让Tomcat作为本Web项目的容器。
为了让客户通过浏览器访问Tomcat服务器上的JSP页面,就必须将编写好的一系列JSP页面及与之相关的应用资源保存到服务器的某个Web服务目录中。一般我们采用的是Tomcat已有的Web服务目录—webapps。
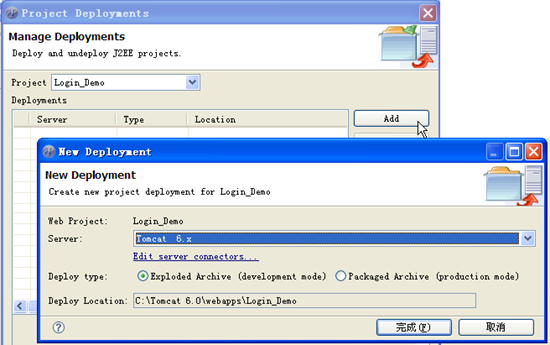
⒈部署过程


u Server:配置好的将要使用的Web服务器的名称。
u Deploy type:部署方式。
u Deploy Location:项目部署的位置。
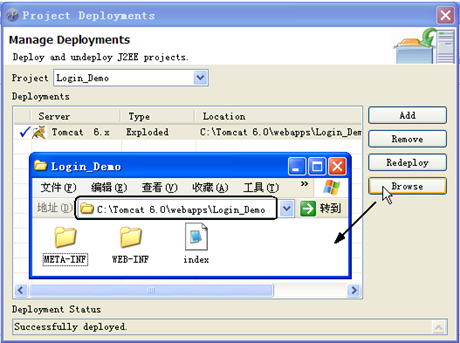
⒉ 部署结果
点击“Browse”按钮,会出现图中的显示窗口,注意观察地址栏信息。读者可以查看各子目录中的内容,以便与后期的工作做对比。

注意观察:通过部署,是将项目中的什么成分部署到了发布目录下面?
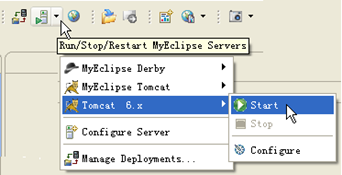
⒊运行项目
u在工具栏中直接启动Tomcat服务器,使其处于工作状态。
需要注意的是:按照这种方式启动服务器,在操作系统的任务栏上看到的Tomcat状态为停用状态,但是实际上服务器已经启动了。

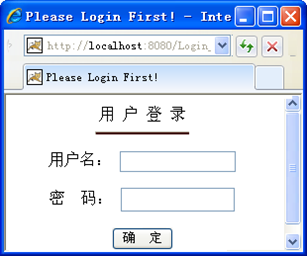
u 在浏览器的地址栏中输入http://localhost:8080/Login_Demo/index.jsp,运行后得到图示的结果,说明部署过程正常、项目文件正确无误(运行结果视jsp文件的设计而定)。

三、完成用户登录功能
现在来设计Login_Demo这个项目,完成用户登录功能:
Step1:建立JSP文档
选择项目,单击鼠标右键,选择“新建”→“其他”命令,再选择“JSP(Basic Templates)”
Step2:设置JSP文档细节

Ø输入或选择文件夹:JSP文件即将存放的位置。
Ø文件名:输入login,可以省去扩展名,系统默认为.jsp。
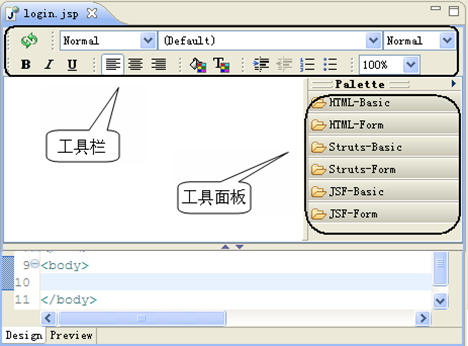
Step3: 编辑JSP文档
界面提供了方便的编辑手段,即可以图形化设计,又可以编写代码设计,并且是同步显示编辑效果的。

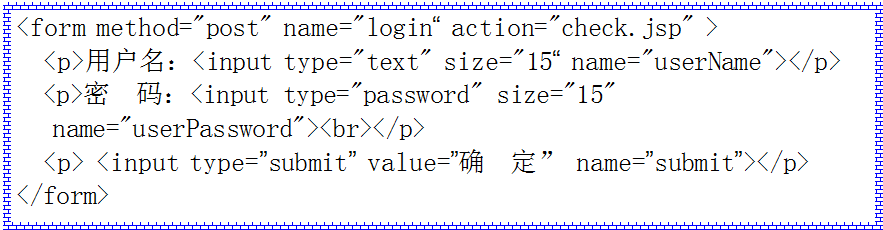
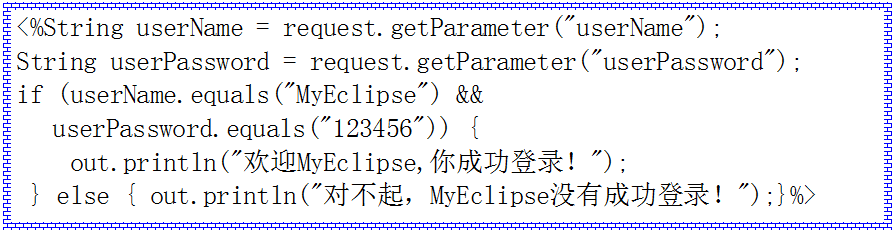
登录验证功能的处理方式:表单被提交后,交给另外一个页面来处理。代码如下:


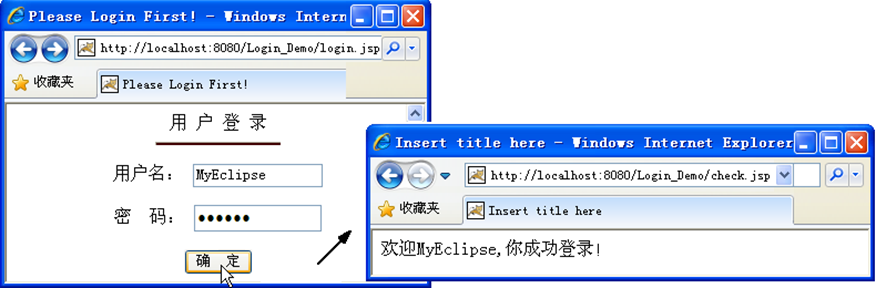
Step4: 验证项目
u对项目进行工程部署,发布项目到Web目录中;
u 在浏览器中运行login.jsp文件,查看设计结果。