暂无搜索结果
-
1 HTML(4学时)
-
1.1 实验目的和要求
-
1.2 题目1:百度搜索
-
1.3 题目2:百度图库搜索
-
1.4 题目3:个性化网站设计
-
1.5 代码提交
-
2 CSS(4学时)
-
2.1 实验目的和要求
-
2.2 题目1:仿写百度首页
-
2.3 题目2:仿写微信导航栏
-
2.4 题目3:CSS3动画
-
2.5 代码提交
-
3 JavaScript(6学时)
-
3.1 实验目的和要求
-
3.2 题目1:打印九九乘法表
-
3.3 题目2:开关灯
-
3.4 题目3:简易计算器
-
3.5 题目4:动态相册
-
3.6 题目5:多彩网页时钟
-
3.7 题目6:随机闪烁彩灯
-
3.8 题目7:金额转换
-
3.9 题目8:留言板
-
3.10 代码提交
-
4 Ajax(4学时)
-
4.1 实验目的和要求
-
4.2 题目1:TXT数据请求
-
4.3 题目2:XML数据请求
-
4.4 题目3:JSON数据请求
-
4.5 选做:多级下拉列表
-
4.6 代码提交
-
5 HTML5(2学时)
-
5.1 实验目的和要求
-
5.2 题目1:新元素练习
-
5.3 题目2:绘制五星红旗
-
5.4 题目3:简易播放器
-
5.5 代码提交
-
6 JQuery(4学时)
-
6.1 实验目的和要求
-
6.2 题目1:实现按钮点击
-
6.3 题目2:jQuery动画
-
6.4 题目3:jQuery与HTML
-
6.5 代码提交
-
7 综合实训(课外)
-
8 直播课程
-
8.1 第3周直播
-
8.2 第4周直播
-
8.3 第5周直播
-
8.4 第6周直播
-
8.5 第7周直播
-
8.6 第8周直播
-
8.7 第9周直播
-
8.8 第9周直播
-
8.9 第11周周五直播
-
8.10 第12周周一直播
-
8.11 第12周周五直播
-
8.12 第13周周一直播
-
8.13 第13周周五直播
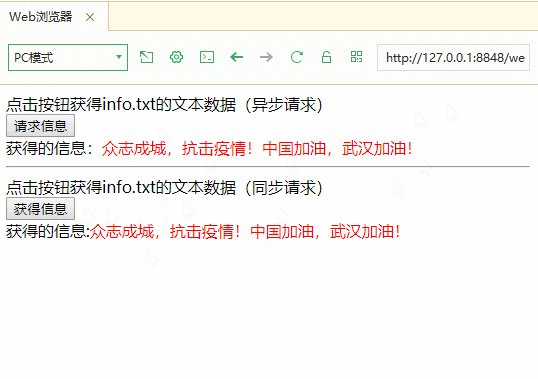
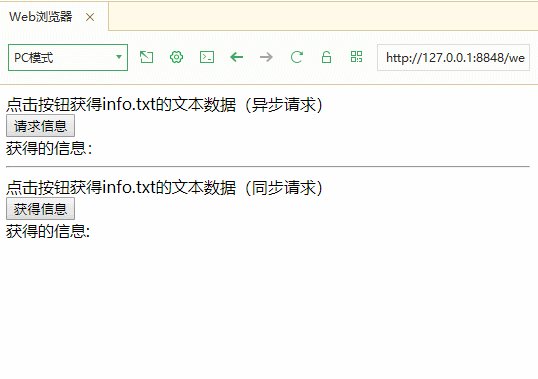
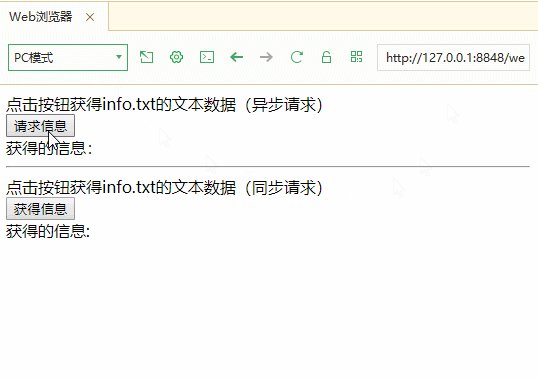
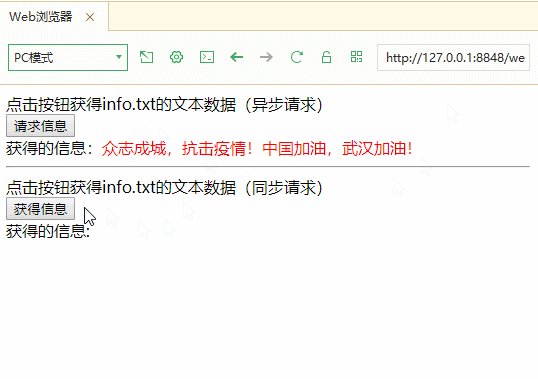
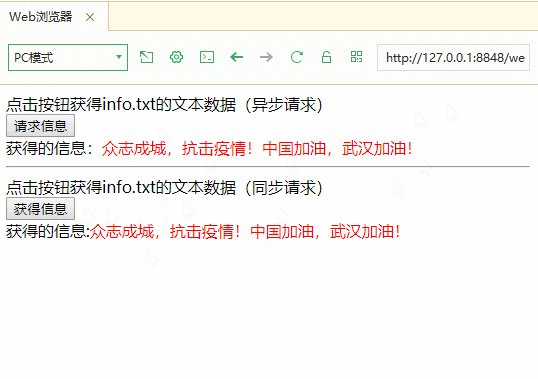
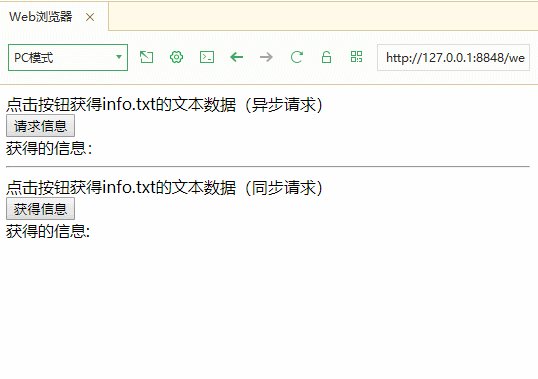
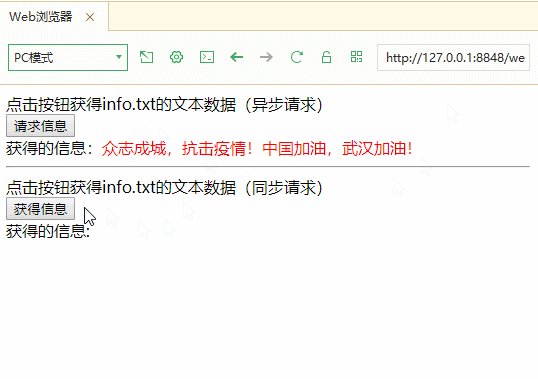
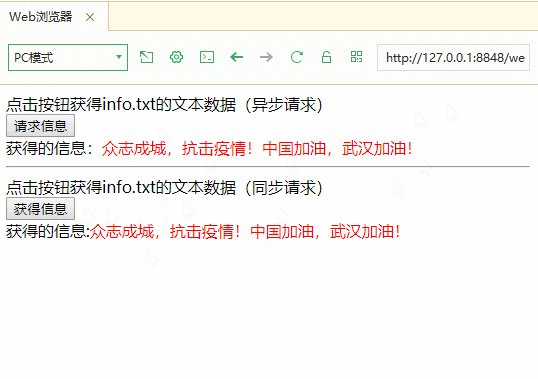
Ajax请求文本数据
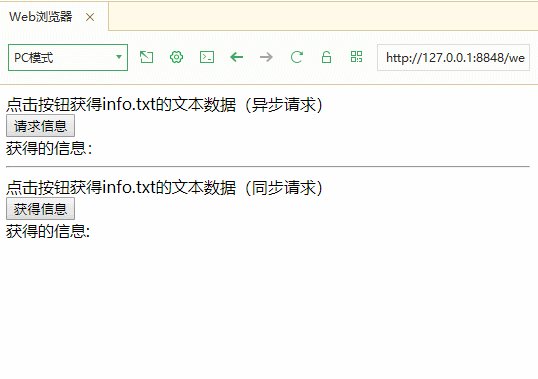
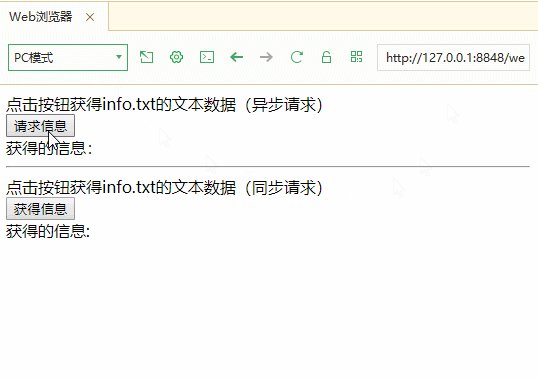
(1)网页上设计一个按钮来触发请求
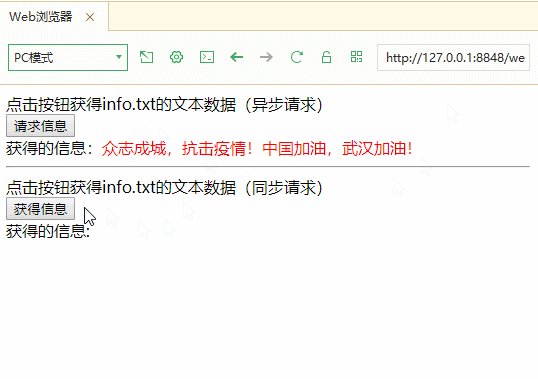
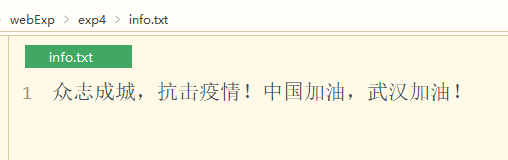
(2)按钮可以请求到info.txt中的数据
(3)采用同步请求方式请求数据
(4)再在采用异步请求方式请求数据
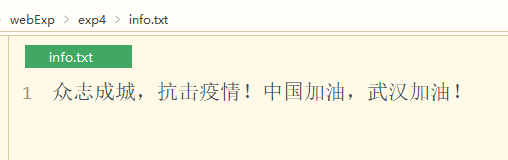
info.txt的数据:

实现以下效果:


选择班级