题目4:留言板
上一节
下一节
实验内容:
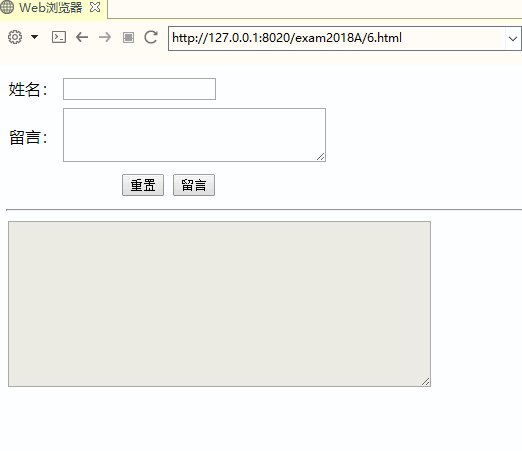
(1) 网页中存在一个表单,表单中包含姓名输入框、留言文本区域框、重置按钮以及留言按钮。在表单下方用横线分割,横线下方显示一个文本区域框的留言板,设置留言板状态为灰色不可用;
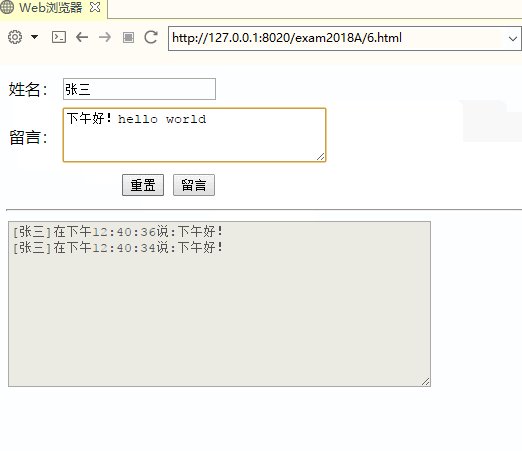
(2) 单击“留言”按钮,触发留言函数。在获取留言者的姓名和留言后使用JavaScript代码判断信息是否填写完整,若有一项未填,则弹出警告框提示用户;
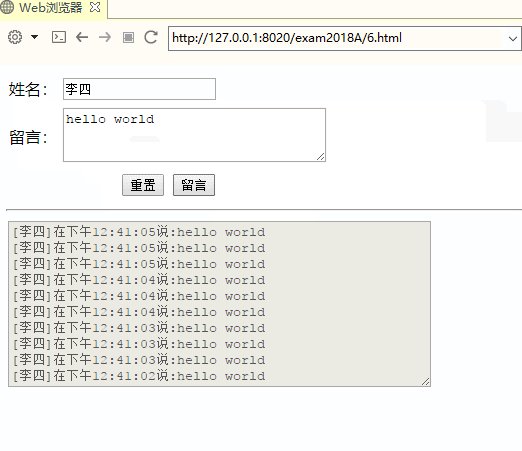
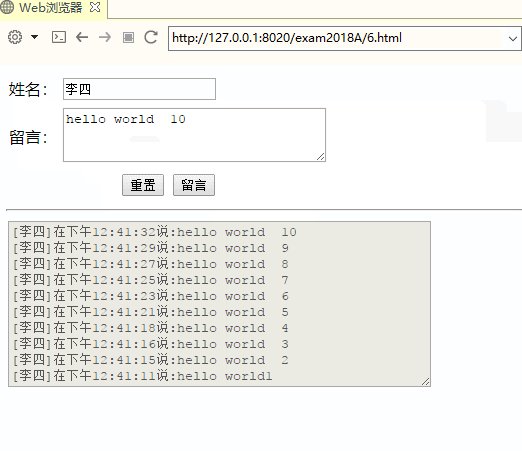
(3) 使用数组保存所有的用户留言,且最新留言始终保持在留言板最顶端;
(4) 所有留言格式按照“[name]在time说:message.”进行显示(其中name为留言者姓名,time为当前系统时间,message为留言内容),如图所示(提示:时间格式的转化可直接使用toLocaleTimeString()方法);
(5) 每条留言在留言板中进行换行显示,且当留言超过10条时,将最旧的留言从留言数组中删除。

参考技术:
JS对象array
JS修改网页元素内容


