暂无搜索结果
-
1 HTML(4学时)
-
1.1 实验目的和要求
-
1.2 题目1:百度搜索
-
1.3 题目2:百度图库搜索
-
1.4 题目3:个性化网站设计
-
1.5 代码提交
-
2 CSS(4学时)
-
2.1 实验目的和要求
-
2.2 题目1:保卫钓鱼岛
-
2.3 题目2:小米扫码
-
2.4 题目3:仿写微信导航栏
-
2.5 题目4:CSS3动画
-
2.6 代码提交
-
3 JavaScript(6学时)
-
3.1 实验目的和要求
-
3.2 题目1:打印九九乘法表
-
3.3 题目2:简易计算器
-
3.4 题目3:开关灯
-
3.5 题目4:留言板
-
3.6 题目5:金额转换
-
3.7 题目6:多彩网页时钟
-
3.8 题目7:随机闪烁彩灯
-
3.9 题目8:计算器
-
3.10 题目9:动态相册
-
3.11 代码提交
-
4 Ajax(4学时)
-
4.1 实验目的和要求
-
4.2 题目1:TXT数据请求
-
4.3 题目2:XML数据请求
-
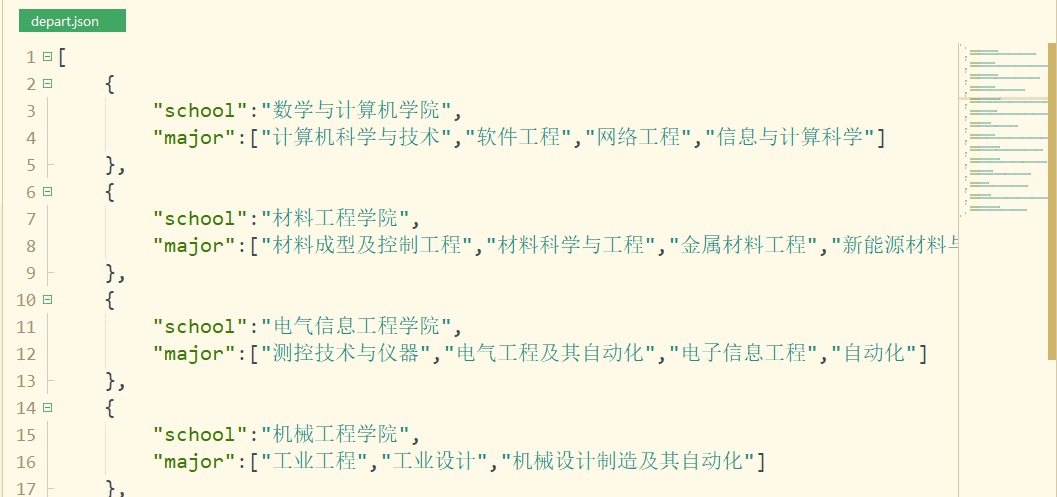
4.4 题目3:JSON数据请求
-
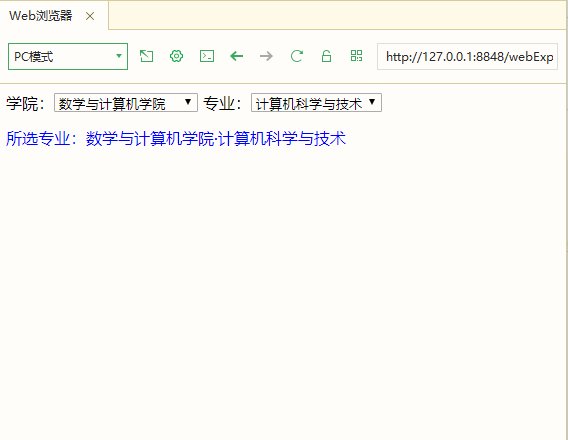
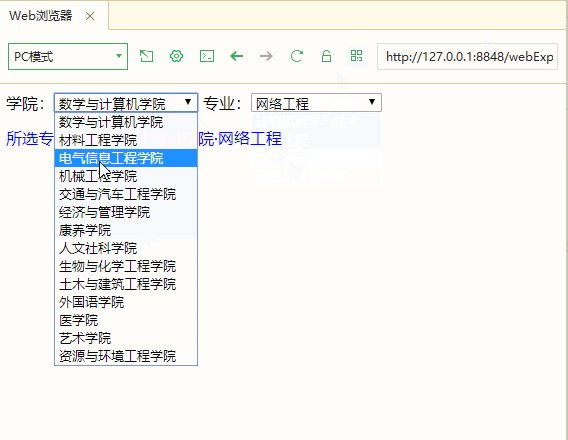
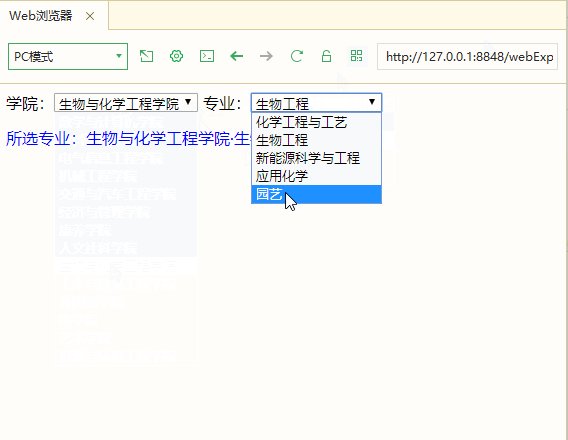
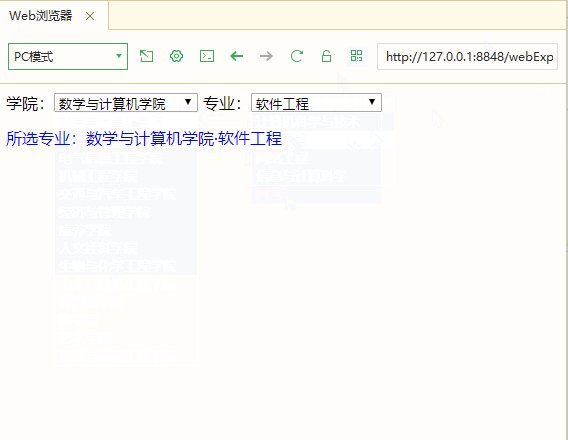
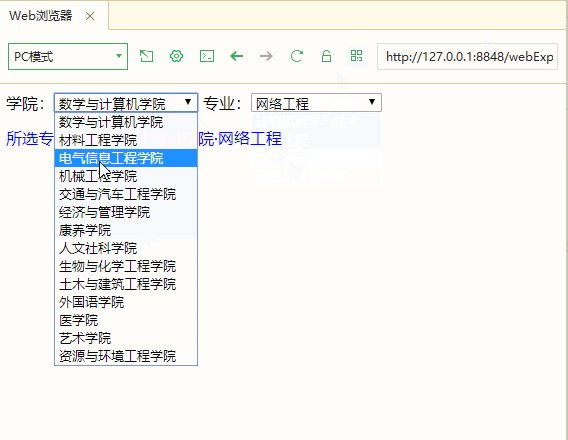
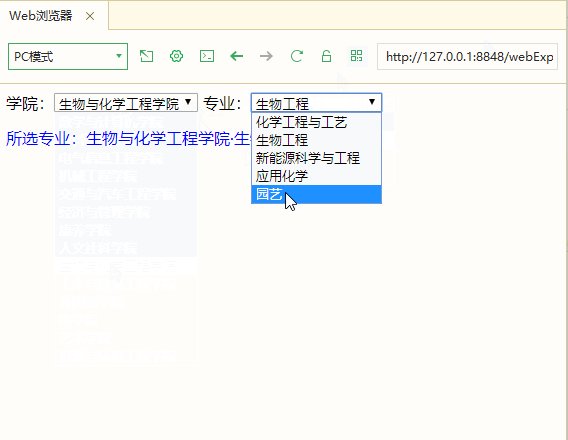
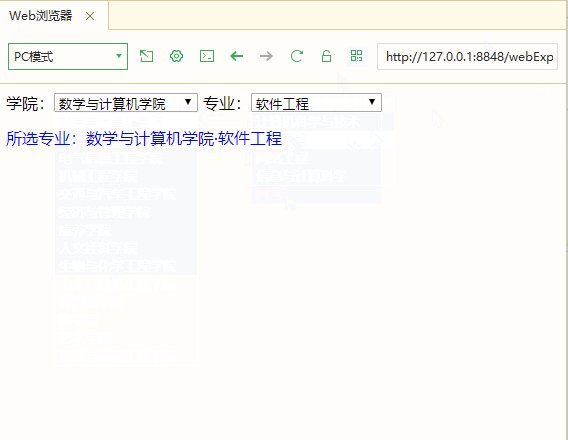
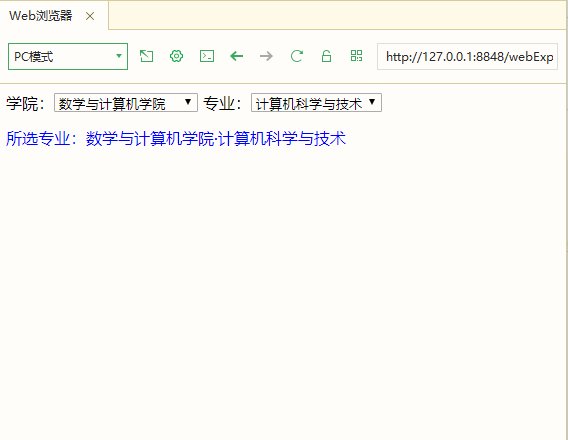
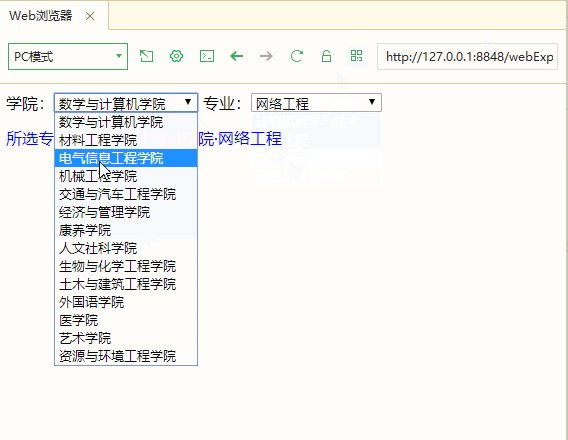
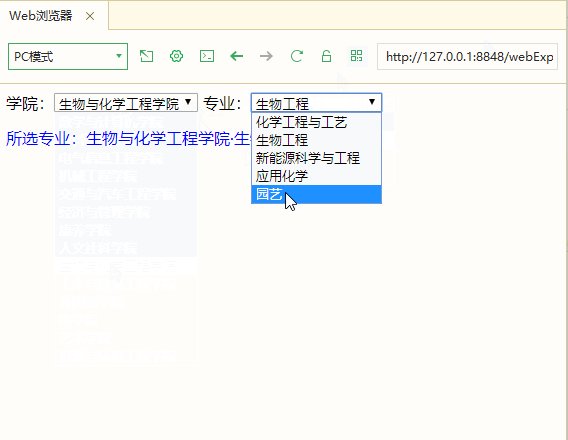
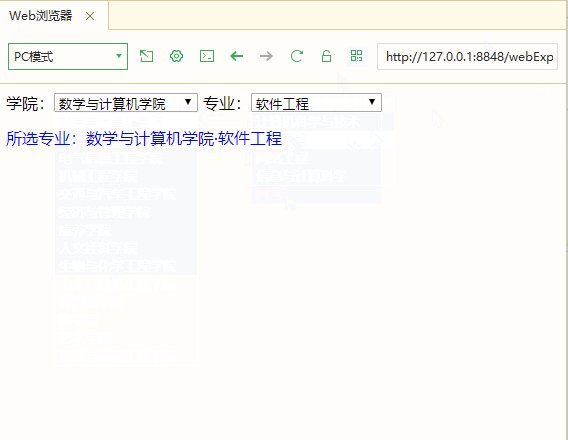
4.5 选做:多级下拉列表
-
4.6 代码提交
-
5 HTML5(2学时)
-
5.1 实验目的和要求
-
5.2 题目1:新元素练习
-
5.3 题目2:绘制五星红旗
-
5.4 题目3:简易播放器
-
5.5 代码提交
-
6 JQuery(4学时)
-
6.1 实验目的和要求
-
6.2 题目1:实现按钮点击
-
6.3 题目2:jQuery动画
-
6.4 题目3:jQuery与HTML
-
6.5 题目4:十大名画(仅软件)
-
6.6 代码提交
-
7 自律思政专题
-
7.1 法律法规
-
7.2 行业标准
-
7.3 道德规范
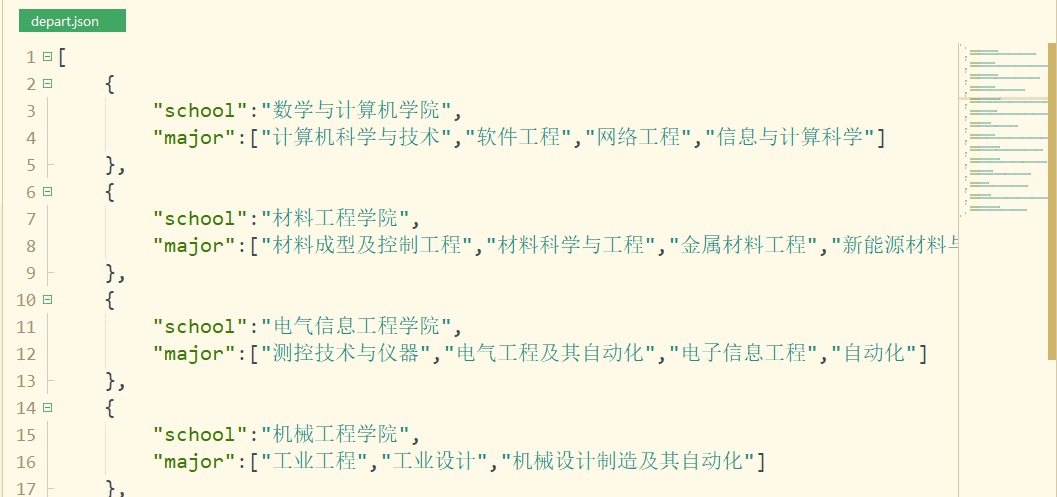
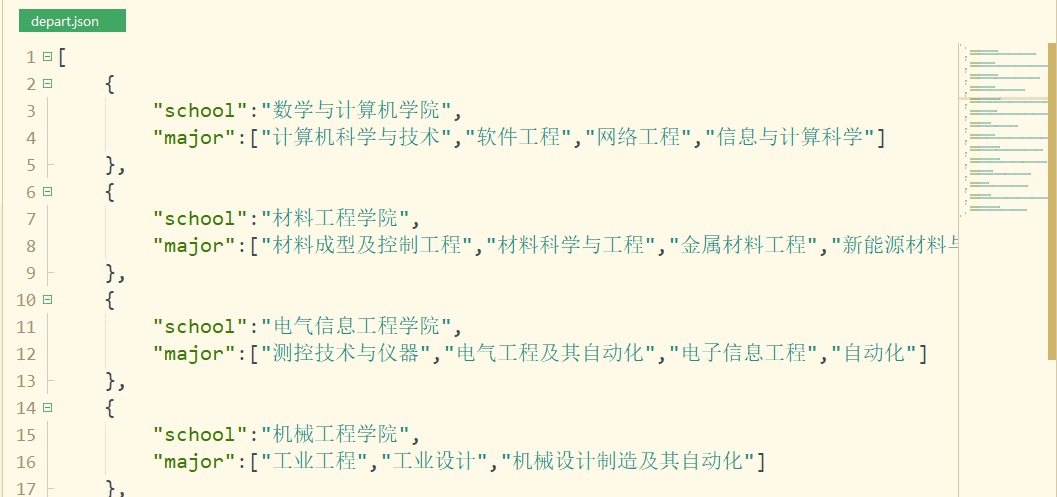
请求JSON数据
(1)设计JSON数据信息(学院个数不少于3个)

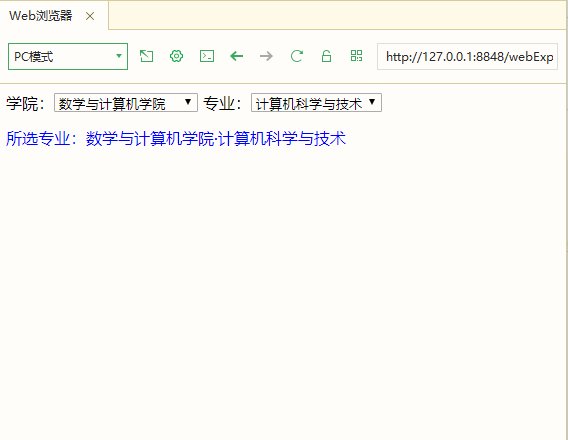
(2)实现学院和专业的选择,并将选择结果显示出来


选择班级