案例1系统信息存储模块设计与实现
iOS系统的所有应用程序都有一个唯一的CFBundleIdentifier用以互相区分,还有一些其他的信息,比如:CFBundleInfoDictionaryVersion、CFBundleName、CFBundleIconFiles、UISupportedInterfaceOrientations~ipad等用来对应用程序本身进行标示和描述,这些信息在程序中都存储在一个叫做AppName-Info.plist的文件中,这个文件会随应用程序安装在iOS设备中,在应用启动时,程序会自动读取其中的信息并据此初始化应用程序。因此,此文件也是唯一且必需的。如果我们使用文本编辑器打开此文件的话,会发现此文件其实就是一个遵守一定格式标准的XML文件。
IMS-info.plist文件设计代码:
| IMS - info. plist |
< ! DOCJCYPEplist PUBLIC" - //Apple//DTD PLIST 1.O//EN" " http : //www. apple. com/DTDs/PropertyList - 1.0.dtd"> <plistversion = "1.0"> <dict> <key>CFBundleDevelopmentRegion</key> <string>zh_CN</string> <key>CFBundleDisplayName</key> <string> $ { PRODUCI_NAME} </strrng> <key>CFBundleExecutable</key> <string> $ { EXECUTABLE_NAME} </string> <key>CFBundleIcons</key> <dict> <key>CFBundlePrimaryIcon</key> <dict> <key>CFBundleIconFiles</key> <array> <string>icon2. png</string> <string>icon. png</string>
</array> </dict> </dict> <key>CFBundleIdentifier</key> <string> com. sylin. Test</string> <key> CFBundlelnf oDic tionaryVers ion</key> <string>6.O</string> <key>CFBundleName</key> <string> $ { PRODUCT_NAME}</string> <key>CFBundlePackageType</key> <string>APPL</string> <key> CFBundleShortVersionString</key> <string>l.O</string> <key>CFBundleSignature</key> <string>????</string> <key> CFBundleVersion</key> <string>l.O</string> <key> LSRequiresIPhoneOS</key> <true/> <key> UIRequiredDeviceCapabilities</key> <array> <string> armv7</string> </array> <key> UISupportedInterfaceOrientations ~ ipad</key> <array> < string> UIInterfaceOrientationLandscapeRight</string> < string> UIInterfaceOrientationLandscapeLeft</string> </array> </dict> </plist> |
案例2程序相关信息存储模块设计与实现
在移动终端,有一种轻量级的数据库SQLite,但是考虑到本系统主要是对加工流水线进行模拟和监控,并没有需要在本地进行永久保存的数据,所以未予采用。而是采用了XML(extensiblemarkup language)文件进行存储,XML数据库与其他数据库相比表现形式极其简单,非常易于在应用程序中进行数据的读写。同时,使用XML也提高了系统的可维护性。
在本系统中,用到了三个XML表,Place.XML,config.xml,county.plist。
Place.XML存储设备对象的图片和位置坐标,config.xml存储网络数据请求的IP和端口号,county.plist存储全国的省市县信息。
XML表设计的代码:
| Place. xml |
<?xml version = "1.O" encoding = "utf - 8"?> <list> <itemid ="A"> <point. x>29</point. x> <point. y>470</point. y> <image>placeA</image> </item> … … … … … … … … </list> |
| config.xml |
<?xml version = "1.0" encoding = "utf - 8"?> <config> <ip>10. 21. 0. 126</ip> <port>8080</port> </config> |
| county. plist |
<?xml version = "1.0" encoding = "utf - 8"?> <config> <ip>10. 21. 0. 126</ip> <port>8080</port> </config> county. plist <?xml version = "1. 0" encoding = "UTF - 8"?> <! DOCTYPEplist PUBLIC" - //Apple//DTD PLIST 1.0//EN" " http : //www. apple. com/DTDs/PropertyList - 1.0. dtd" > <plistversion = "1.O"> <array> <dict> <key>cities</key> <array> <dict> <key>areas</key> < array/> <key>city</key> <string>通州</string> </dict> <dict> <key>areas</key> <array/> <key>city</key> < string>房山 </string> </dict> … … … … . . </array> </plist> |
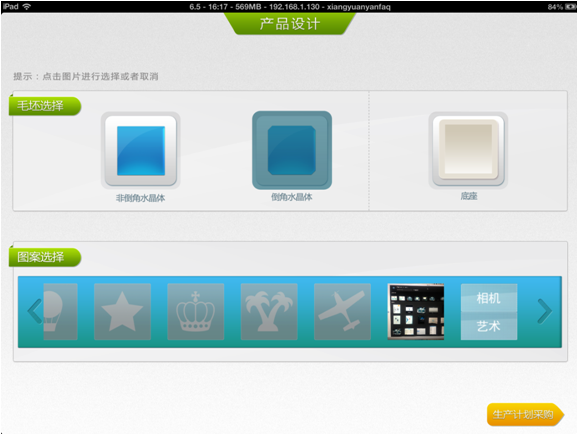
案例3产品设计模块设计与实现
界面设计如图所示:

产品设计模块和生产计划采购模块的功能都是收集工作人员的输入信息并对此进行处理,因此,在实现中,这两个模块将使用同一个视图控制器类FirstViewController,而二者的界面使用类UIScrollView进行左右滑动区分。
产品设计模块的功能是收集工作人员对毛坯水晶体类型和图案的选择。
案例4产品物流模块的设计与实现
产品物流销售是一个工艺产品生命周期的最后一个环节。
本环节的功能是有工厂工作人员确认加工信息、填写客户信息并在确认后发送订单。产品物流模块界面设计如图所示。

产品物流模块的代码:
1. // SaleViewController.m
2. // Test
3. // Created by makai on13 - 4 - 23.
4. // Copyright (c) 2013年 makai. All rights reserved.
5. # import" SaleViewController.h"
6. # import" PatternView.h"
7. # import" UIView + Genie.h"
8. # import"OrderFormView. h"
9. # import<QuartzCore/QuartzCore. h>
10. @ interface SaleViewController ( )
11. @ end
12. @ implementation SaleViewController
13. @synthesize goocmjum, bacWum, numOfNotDaojiao, numOfDaojiao;
14. @ synthesize patternSelec tedImageArray;
- ( void) dealloc
15. {
- [ provinceArray release ] ;
- [ locationPicker release] ;
- [ orderNumberTF release ] ;
- [nameTF release];
- [phoneTF release];
- [provinceTF release];
- [streetTF release];
16. if (orderFormScrollView){
1.[orderFormScrollView release] ;
2.[orderFormView release] ;
-}
17. if (sendSuccessView) {
1.[sendSuccesaView release] ;
-}
- [ goodNumLabel release ] ;
- [ badNumLabel release] ;
- [ goodPercentLabel release] ;
-[super dealloc];
18. }
-(void)viewDidLoad];
19. f
-[super viewDidLoad];
-[self addItems];
20. }
-(void)addItems
2l. }
22.//背景图片
- UIImageView * bgView =[[UIImageView alloc]initWithImage:[UIImage imageNamed:@"
saleBG"]];
-[bgView setFrame: CGRectMake(0,0,1024,748)];
-[self. view addSubview: bgView];
-[bgView release];
23.//倒脚成品个数
- UILabel * daojiaoNumLabel=[[UILabel alloc]initWithFrame: CGRectMake( 290,210,
80,30)];
-[daojiaoNumLabel setFont:[ UIFont systemFontOfSize:20]];
-[daojiaoNumLabel setText:[ NSString stringWithFormat:@"%d",numOfDaojiao+3]];
-[daojiaoNumLabel setBackgroundColor:[UIColor clearcolor]];
-[daojiaoNumLabel setTextColor:[ UIColor blackColor]];
-[self.view addSubview:daojiaoNumLabel];
-[daojiaoNumLabel release];
-[daojiaoNumLabel setTextColor:[ UIColor whiteColor]];
-[daojiaoNumLabel setTextAlignment:UITextAlignmentCenter];
24: //非倒脚成品个数
-UILablel *notdaojiaoNumLabel [[=UILabel alloc]initWithFrame:CGRectMake( 290, 302,
80. 30)];
-[notDaojiaoNumLabel setFont:[UIFant systemFontOfSize:20]];
-[notDaojiaoNumLabel setText:[NSString stringWithFormat:@"%d" ,numOfNotDojiao+
4]];
-[notDaojiaoNumLabel setBackgroundColor:[UIColor clearColor)]];
-[notDaojiaoNumLabel setTextColor:[UIColor blackColor]];
-[self. view addSubview:notDaojiaoNumLabel];
-[notDaojiaoNumLabel release];
-[notDaojiaoNumLabel setTextColor:[UIColor whiteColor]];
-[notDaojiaoNumLabel setTextAlignment:UITextAlignmentCenter];
25. //成品
- goodNumLabel=[[UILabel alloc] initWithFrame: CGRectMake(130, 600, 100, 30)];
- [goodNumLabel setFont:[UIFont systemFontOfSize: 18]];
- [goodNumLabel setText:[NSString stringWithFormat:@"%d" , self. goodNum]];
- [goodNumLabel setTextColor:[UIColor blackColor]];
- [goodNumLabel setBackgroundColor:[UIColor clearColor)]];
- [self. view addSubview: goodNumLabel];
- [goodNumLabel setTextColor:[UIColor whiteColor]];
26. //次品
- badNumLabel=[[UILabel alloc] initWithFrame: CGRectMake(130, 635, 100, 30)];
- [badNumLabel setFont:[UIFont systemFontOfSize: 18]];
- [badNumLabel setText:[NSString stringWithFormat:@"%d" , self. badNum]];
- [badNumLabel setTextColor:[UIColor blackColor]];
- [badNumLabel setBackgroundColor:[UIColor clearColor)]];
- [self. view addSubview: badNumLabel];
- [badNumLabel setTextColor:[UIColor whiteColor]];
27. //成品率
1. goodPercentLabel=[[UILabel alloc]initWithFrame:CGRectMake(130, 667, 100, 30)];
- [goodPercentLabel setFont:[ UIFont systemFontOfSize: 18]];
- [goodPercentLabel setTextColor:[UIColor blackColor]];
28. float goodPercent;
29. if (goodNum + badNum!=0){
1. goodPercent= 1OO * goodNum/(goodNum+badNum);
-}else{
1. goodPercent= O;
-}
-[goodPercentLabel setText:NSString stringWithFormat:@"%.if%%",goodPercent]];
-[goodPercentLabel setBackgroundColor:[UIColor clearColor)]];
-[self. view addSubview:goodPercentLabel]];
-[goodPercentLabel setTextColor:[UIColor whiteColor]];
30. //订单号
i.orderNumberTF=[[UITextField alloc] initWithFrame:CGRectMake(660, 170, 200, 33]];
-[orderNumberTF setBorderStyle:UITextBorderStyleNone];
-[orderNumberTF setEnabled:NO];
-[self.view addSubview:orderNumberTF];
-[orderNumberTF setText:[self getOrderNumber]];
31.//客户名
-nameTF=[[UITextField alloc]initWithFrame:CGRectMake(660, 231, 200, 30)];
-[nameTF setBorderStyle:UITextBorderStyleNone];
-[self.view addSubview:nameTF];
32.//联系方式
- phoneTF= [[ UITextField alloc ] initWithFrame: CGRectMake( 660, 290, 200, 30)];
-[phoneTF setBorderStyle : UITextBorderStyleNone] ;
-[self.view addSubview: phoneTF];
33.//省市县
-provinceTF=[ [UITextField alloc] initWithFrame: CGRectMake( 660, 352, 320, 30)];
-[provinceTF setBorderStyle : UITextBorderStyleNone];
-[provinceTF setPlaceholder :@"省/市/县" ] ;
-[self.view addSubview: provinceTF] ;
- UITapGestureRecognizer * tap = [[ UITapGestureRecognizer alloc] initWithTarget: self action: @selector( tap) ] ;
- [ tap setNumberOfTapsRequired : 1 ] ;
- [ tap setNumberOfTouchesRequired :1 ] ;
- [ provinceTF addGestureRecognizer : tap] ;
- [tap release];
34.//街道
- streetTF= [ [UITextField alloc] initWithFrame: CGRectMake( 660, 402, 320, 30)];
- [streetTF setBorderStyle : UITextBorderStyleNone];
- [streetTF setPlaceholder :@"街道 " ] ;
- [streetTF addTarget: self action: @ selector ( textFieldDidBeginEditing: )forCon- trolEvents : UIControlEventEditingDidBegin] ;
- [streetTF addTarget: self action: @ selector ( textFieldDoneEditing: ) forCon- trolEvents : UIControlEventEditingDidEnd] ;
- [self. view addSubview: streetTF];
i.provinceArray = [[ NSArray alloc ] initWithContentsOfFile: [[ NSBundle main- Bundle]pathForResource : @ "county" ofType : @"plist" ]];
- cityArray = [ [ provinceArray objectAtIndex: O] objectForKey: @"cities"];
- countyArray = [ [ cityArray objectAtIndex: O] objectForKey : @"areas" ];
35.//生成订单
- orderFormBtn = [ UIButton buttonWithType : UIButtonTypeCustom];
- [orderFormBtn setBackgroundImage: [ UIInrage imageNamed : @" newOrderForm"] forState:UIControlStateNormal];
- [orderFormBtn setFrame :CGRectMake( 825, 500, 150, 50)];
- [orderFormBtn addlhrget :self action:@ selector(newOrderForm)forControlEvent:UI-
ControlEventTouchUpInside];
- [self.view addSubview:orderFormBtn];
36. //返回产品制造
-returnProducBtn=[UIButton buttonWithType:UIButtonTypeCustom];
-[returnProducBtn setBackgroundImage:[UIImage imageNamed:@"returnProduce"]
forState:UIControlStateNonrmal];
-[returnProducBtn setFrame:CGRectMake( 825, 570, 150, 50)];
31.//[returnProducBtn setTitle:@"返回产品制造"forState:UIControlStateNormal];
-[returnProducBtn addTarget:self action:@ selector(returnProduce) forControlEven-
ts:UIControlEventTouchUpInside];
-[self.view addSubview:returnProduceBtn];
38.//省市选择器
i.locationPicker= [[UIPickerView alloc]initWithFrame: CGRectMake(0,748, 1024,
180)];
-locationPicker.showsSelectionIndicator=YES;
-[locationPicker setDelegate:self];
-[locationPicker setDataSource:self];
39.//[locationSheet addSubview:locationPicker];
40. //[locationSheet showInView:self. view];
-[self. view addSubview: locationPicker];
41.//图案scrollview
- UIScrollView.patternSchollView;
i:patternScrollView:[[UIScrollView alloc]initWithFrame: CGRectMake(60, 430, 400,
140)];
-[patternScrollView setShowsHorizontalScrollIndicator:NO];
-[patternScrollView setContentSize: CGSizeMake( 401, 140)];
-[self view addSubview : patternScrollView];
-[self. patternSelectedImageArray enumerateObjectsUsingBlock:ˇ( id obj, NSUInteger
idx, BOOL * stop){
1. RectPatternView * rectPatternView = [ [ RectPatternView alloc] initWith-Frame:CGRectMake(15 + 130 * idx, 5, 100, 130)];
2. [rectPatternView setPatternImage: [patternSelectedImageArray objectAtIn -
dex: idx]] ;
3. [ patternScrollView addSubview : rectPatternView]; .
4. [ rectPatternView setPatternType : kuncun];
42. if (idx + 1 = = [patternSelectedImageArray count]) {
43. if (rectPatternView. frame. origin.x + rectPatternView. frame. size. width + 30>401)
{ i. [ patternScrollView setContentSize: CGSizeMake (rectPatternView. frame. origrin. x + rectPatternView.frame. size. width + 30. 140) ];
b) }else{
i.[patternScrollView setcontentSize:CGSizeMake(401,140)];
c)}
2.)}
44. //设置后台获取图案个数:
1.[rectPatternView.numLabel setText:@"20"];
2.[rectPatternView release];
-}];
45. //*/
46. }
47. #pragma mark - others
-(NSString * )getOrderNumber
48. {
-NSString * orderNumber = nil;
-NSDateFormatter * dateFoirmatter = [[NSDateFormatter alloc] init];
-[dateFormatter setDateFormat:@"yyyyMMddHHmm"];
-NSString * dateStr = [dateFormatter stringFromDate:[NSDate date]];
i.orderNumber = [NSString stringWithFormat:@"% c % c %c@", arc4random() % 26 + 65, arc4random() % 26 + 65, arc4random() % 26 + 65, arc4random() % 26 + 65, dateStr];
-[dateFormatter release];
49. return orderNumber;
50. }
- (void)showMessage:(NSString * )message
51. {
-UIAlerView * alertView = [[UIAlerView alloc] initWithTitle:@"提示" message:
message delegate:nil cancelButtonTitle:@"确定”otherButtonTitles:nil, nil];
-[alertView show];
-[alertView release];
52. }
53. #pragma mark - UIButton 事件
54. //返回产品制造
-(void)returnProduce{
-[self dismissViewControllerAnimated:YES completion:^{}];
-[[NSNotificationCenter defaultCenter] postNotificationName:@"returnFromScale" object:nil];
55. }
56. //生成订单
-(void)newOrderForm
57. {
58. if (nameTF.text.length<= 0 ‖phoneTF.text.length<=0‖provinceTF.text.length
<=0 ‖streetTF.text.length<= 0){
i.[self showMessage:@"客户信息填写不完整,请重新填写!"];
59. return;
-}
-[orderFormBtn setEnabled:NO];
i.orderFormScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake
(0, 0, 1024, 748)];
-[orderFormScrollView setBackgroundColor:[UIClor colorWithRed: 0 green: 0 blue:0 alpha:.7]];
-[orderFormScrollView setAohpa:0];
-[orderFormScrollView setUserInteractionEnabled:YES];
-[self.view addSubview:orderFormScrollView];
8.orderFormView = [[OrderFormView alloc] initWithImage:[UIImage imageNamed:@"ordeeFormView"]];
-[orderFormView setCenter:CGPointMake(512, 748/2 - 50)];
-[orderFormScrollView setUserInteractionEnabled:YES];
-[self.view addSubview:orderFormScrollView];
60. if(numOfDaojial>badNum){
1.numOfDaojiao - = badNum;
-}else{
1.numOfNotDaojiao - = bdaNum;
-}
61. //加3和加4表示,生产的+库存的
i.orderFormView.daojiaoNumLabel.text = [NSString stringWithFormat:@" % d", numOfDaojiao + 3];
ii.orderFormView.notDaojiaoNumLabel.text = [NSString stringWithformat:@"%d", numOfNotDaojiao + 4];
-orderFormView.orderNumLabel.text = orderNumberTF.text;
-orderFormView.nameLabel.text = nameTF.text;
-orderFormView.nameLabel.text = phoneTF.text;
i.orderFormView.addrLabel.text = [NSString stringWithFormat:@"% @ % @",provinceTF.text, streetTF.text];
-sendOrderFormBtn = [UIButton buttonWithType:UIButtonTypeCustom];
-[sendOrderFormBtn setBackgroundImage:[UIImage imageNamed:@"sendDeal"] forState:
UIControlStateNormal];
-[sendOrderFormBtn addTarget:self action:@selector(sendOrderForm) forControlEvents:
UIControlEventTouchUpInside];
-[self.view addSubview:sendOrderFormBtn];
-[UIView animateWithDuration:.5 animations:^{
1.[orderFormScrollviewsetAlpha:1];
- }];
-UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc] initWithTarget : self
action : @ selector (orderFormScrollViewDismiss)];
-[orderFormScrollView addGestureRecognizer : tap];
-[tap release];
62. }
- ( void) sendOrderForm
63. {
- [sendOrderFormBtn removeFromSuperview];
- [UIView animateWithDuration : 1 animations : ^{
l.[ orderFonnScrollView setAlpha : o ) ;
- }completion :一( BCOL finished) {
1. [orderFormScrollView removeFromSupenview];
- }];
- [orderFormView genieInTransitionWitbDuration : 1 destinationRect : CGRectMake( 1024,0,
10,5 ) destinationEdge : BCRectEdgeLeft completion :^{
1.sendSuccessView = [[ UIView alloc]initWithFrame: CGRectMake( 512 -75, 300,
150, 70) ];
2.[sendSuccessView setBackgroundColor : [UIColor colorWithRed : O green: 0 blue : 0
alpha: .7]];
3.[sendSuccessView.layer setCornerRadius:7];
4.UILabel * label = [[UILabel alloc] initWithFrame: CGRectMake(0, 0, 150, 70)];
5.[label setBackgroundColor : [ UIColor clearColor]];
6.[label setText : @ "发送成功 " ];
7.[label setTextAlignment : UITextAlignmentCenter ];
8.[label setTextColor : [ UIColor whiteColor]];
9.[label setFont: [UIFont systemFontOfSize: 20 ]];
1O.[sendSuccessView addSubview : label];
11.[label releasel];
12.[self. view addSubview : sendSuccessView] ;
13.[sendSuccessView setAlpha : O ] ;
14.[self showSendSuccessView] ;
- }];
64. }
65.//显示发送成功界面
-(void)showSendSuccessView
66. {
-[UIView animateWithDuration:.5 animations :^{
1.[sendSuccessView setAlpha :1];
2.[orderFormBtn setAlpha:0];
67. // [returnDesignBtn setAlpba :l];
- }completion:^(BOOL finished){
1.[orderFormBtn removeFromSuperview] ;
2.[self perfomSelector:@ selector(sendSuccessViewDismiss)witbObject:nil
afterDelay:l];
- }];
68. }
- (void)sendSuccessViewDismiss
69. {
- [UIView animateWithDuration: .5 animations:^{
1.[sendSuccessView setAlpha:O];
- }completian:^(BOOL finished){
70. // [sendSuccessView removeFromSuperview];
- }];
71. }
72. # pragma mark -手势
- (void)orderFormScrollViewDismiss
73. {
-[UIView animateWithDuration:.5 animations:^{
l.[orderFormScrollView setAlpha:0];
2.[sendOrderFormBtn setAlpha:O];
-}completion:^( BOOL finished){
1.[orderFormScrollView removeFromSuperview];
2.[sendOrderFormBtn removeFromSuperview];
3.[orderFormBtn setEnabled:YES];
-}];
74 }
-(void) tap
75 {
-[orderNumberTF resignFirstResponder];
-[nameTF resignFirstResponder];
-[phoneTF resignFirstResponder];
-[streetTF resignFirstResponder];
-[UIView animateWithDuration:.3 animations:^{
1.[locationPicker setFrame:CGRectMake(0, 568, 1024. 180)];
-}];
76. }
77. #pragma mark - UITextField相关
-(void) textFieldDidBeginEditing:(id)sender{
78.//将整体页面向上移动
- CGContextRef context=UIGraphicsGetCurrentContext();
i.[UIView beginAnimations:@ "move"ccntext: context];
ii.[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
iii. [ UIView setAnimationDuration : 0.4f ] ;
iv. CGRect newFrame= self. view. frame;
- newFrame.origin.x + = 200. Of;
i.self.view.frame = newFrame;
ii. [ UIView commitAnimations;
79. }
- ( void) textFieldDoneEditing : ( id) sender {
i.[sender resignFirstResponder];
- CGContextRef context = UIGraphicsGetCurrentContext( );
i. [ UIView beginAnimations : @ "move" context : context];
ii. [ UIView setAnimationCurve : UIViewAnimationCurveEaseInOut ] ;
iii. [ UIView setAnimationDuration : 0.4f ] ;
- CGRect newFrame = self. view. frame;
- newFrame.origin.x - = 200.Of;
80. self. view. frame = newFrame;
i. [ UIView commitAnimations ] ;
8l. }
82. #pragma mark-UIPickerView DataSource代理
-(NSInteger)pickerview:(UIPickerView*)pickerView numberOfRowsInComponent:
(NSInteger)component
83.{
84.switch(component){
85.case0:
86.return[provinceArray count];
87. break;
88. casel:
89.return[cityArray count];
90. break;
91. case2:
92. if([cityArray count]>0){
93. return[provinceArray count];
a) }else{
94. return0;
a) }
95. break;
96. default:
97. return0;
98. break;
-}
99. }
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
100.{
101. return3 ;
102. }
-( NSString * ) pickerView:(UIPickerView * )pickerView titleForRow:(NSInteger) row forComponent : ( NSInteger) component
103. {
104. switch (component) {
105. case0 :
106. return[[ provinceArray obj ectAtlndex : row ] objectForKey : @ " state" ];
107. break;
108. casel :
109. return[[ cityArray objectAtIndex :row]objectForKey:@"city" ];
110. break;
111. case2 :
112. if ([countyArray count]>0) {
113. return[countyArray objectAtIndex:row ];
a) } else{
114. return@ " ";
a) }
115. break;
116. default :
117. return@ "";
118. break;
- }
119. }
120. //-( CGFloat )pickerView:( UIPickerView * )pickerView rowHeightForComponent:
(NSInteger) component
121. //{
122. //
123. //}
124. # pragma mark - UIPickerView Delegate
- (void) pickerView:(UIPickerView * )pickerView didSelectRow:(NSInteger)row
inComponent : (NSInteger) component
125. {
126. switch (component) {
127. case0 :
a)cityArray=[[provinceArray objectAtIndex : row] objectForKey :@"cities" ];
b)[pickerView selectRow :0 inComponent :1 animated : YES];
c)[pickerView reloadComponent :1];
d)countyArray = [[cityArray objectAtIndex:0]objectForKey:@"areas"];
e)[pickerView selectRow : O inComponent : 2 animated : YES ] ;
f)[pickerView reloadComponent : 2];
g)province=[[provinceArray objectAtIndex:row] objectForKey:@"state" ];
h)city= [[cityArray objectAtIndex:0 ] objectForKey:@"city"];
128. if([countyArray count]>O) { '
i.county = [countyArray objectAtInde: 0];
b) }else{
i.county=@"";
c) } .
129. break;
130. casel:
a)countyArray = [[cityArray objectAtIndex:row ] objectForKey:@"state" ];
b)[pickerView selectRow: 0 inComponent:2 animated:YES];
c)[pickerView reloadComponent: 2];
d)city=[[cityArray objectAtIndex:0];
131. If([countyArray count]>0){
i.county = [countyArray objectAtIndex:0];
b) }else{
i.county = @"";
c) }
132. break;
133. case2:
134. if([countyArray count]>0){
i.county = [countyArray objectAtIndex:row];
b) }else{
i.county = @"";
c) }
135. break;
136. default:
137. break;
-}
-[self reloadAddrTextFieldText];
138. }
139. #pragma mark - others
-(void)reloadAddrTextFieldText
140. {
i.provinceTF.text = [NSString stringWithFormat:@" % @ % @ % @",province,
city,county];
141. }
-(void)cancelPickerView
142. {
-[UIView animateWithDuration:.3 animations:^{
1.[locationPicker setFrame:CGRectMake(0,748,1024,180)];
143. }];
-(void)touchesBegan:(NSSet * )touches withEvent:(UIEvent * )event
144. {
-[super touchesBegan:touches withEvent:event];
-[self cancelPickerview];
-[nameTF resignFirstResponder];
-[phoneTF resignFirstResponder];
-[provinceTF resignFirstResponder];
-[streetTF resignFirstResponder];
145. }
146. #pragma mark - 屏幕转换
-( BOOL ) shouldAutorotateToInterfaceOrientation: ( UIInterfaceOrientation)
toInterfaceOrientation
147. {
148. return(toInterfaceOrientation = = UIInterfaceOrientationMaskLandscapeLeft‖
toInterfaceOrientation = = UIInterfaceOrientationMaskLandscapeRight);
149. }
-(NSUInteger)supportedInterfaceOrientations
150. {
151. return UIInterfaceOrientationMaskLandscape;
152. }
-(BOOL)shouldAutorotate
153. {
154. returnYES;
155. }
156. @end
同步训练与考核评价