题目1:个性化网站设计
上一节
下一节
实验内容
使用HTML基本标签设计主页;
使用链接设计人物简介子页面;
使用多级列表标签设计学院子页面;
使用表格设计合并图案;
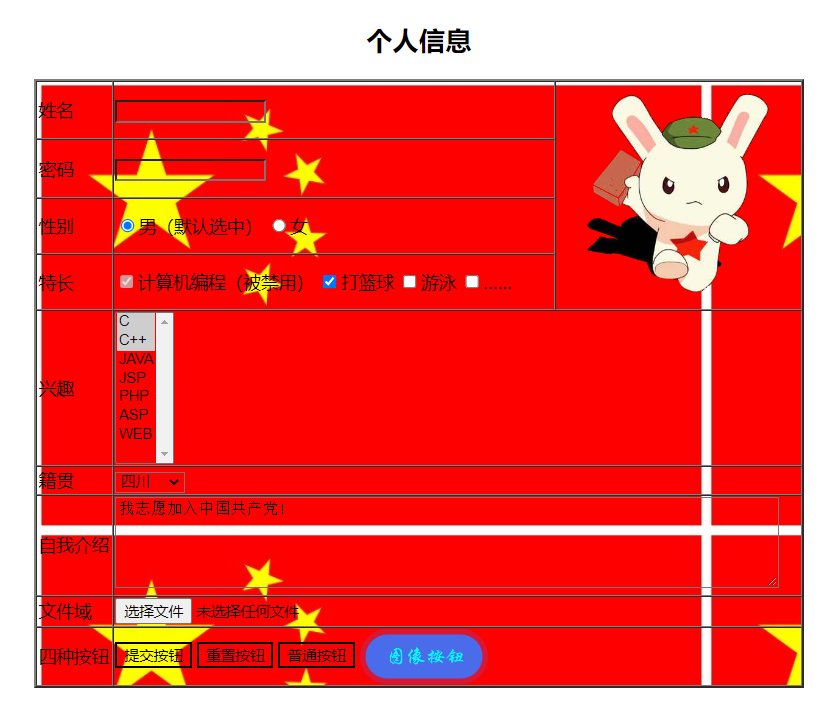
使用表单标记设计个人信息子页面。
要求1:框架效果图:使用框架拆分页面,并链接指定页面到框架集中。

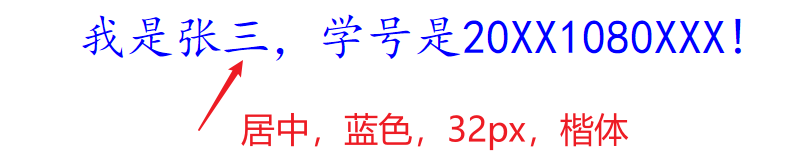
要求2:顶部效果图:使用段落标记、字体标记,展示个人信息,并设置文字居中,字体大小及颜色。

要求3:菜单页效果图:使用列表和超链接,展示7个页面链接,点击链接在右侧框架页面中打开。

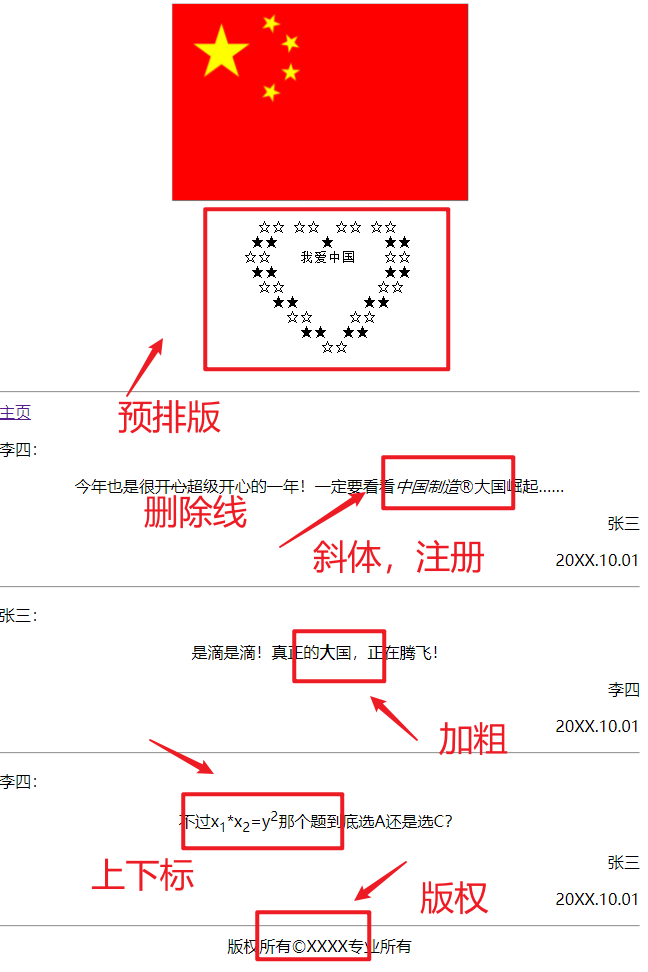
要求4:主页效果图:使用图片(居中,设置宽高)、特殊标记(不少于三种)等设计主页。

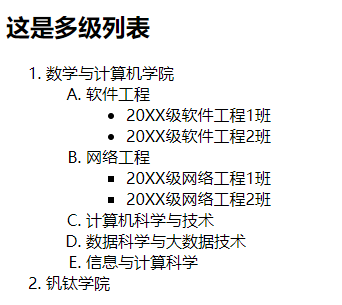
要求5:多级列表效果图:使用多级列表展示学院、专业、班级信息,必须是嵌套列表。

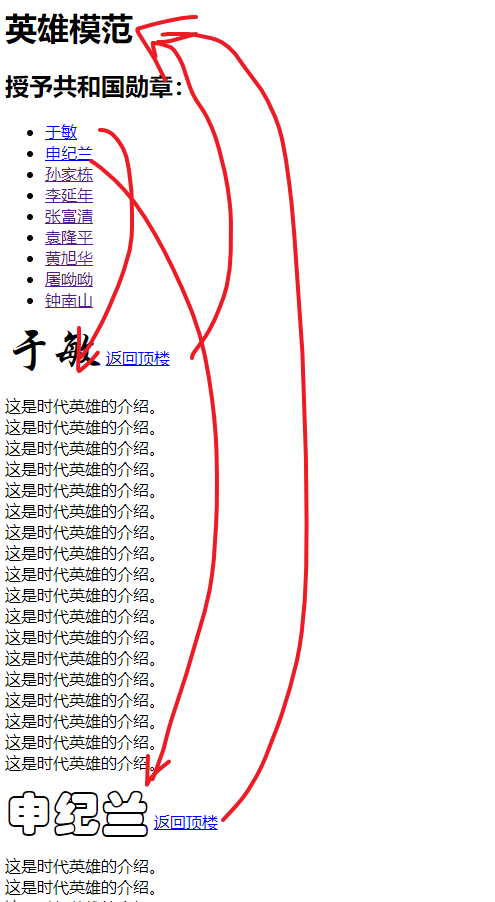
要求6:人物介绍效果图:使用书签链接到指定人物简介(人物不少于2人)。

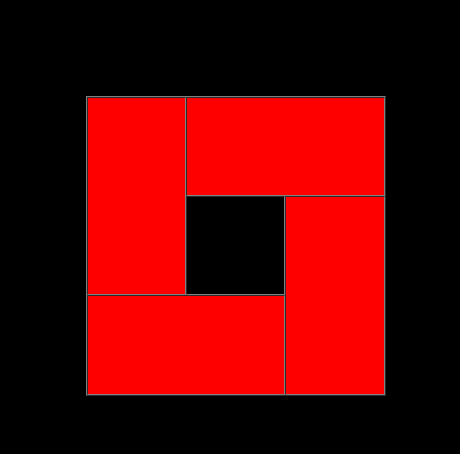
要求7:表格效果图:设计合并表格,并添加背景色。

要求8:表单效果图:练习表单中的控件。