选做:多级下拉列表
上一节
下一节
实现多级联动下拉列表
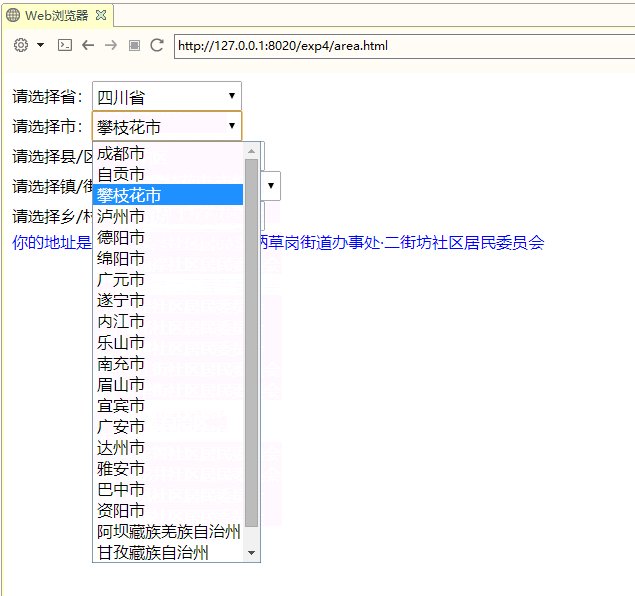
(1) 用过Ajax请求数据,实现多级联动下拉列表;
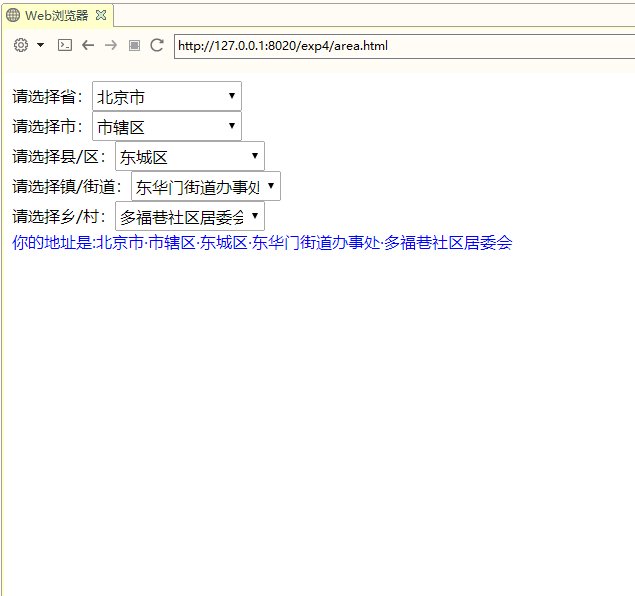
(2) 将用户的选择输出到网页中;
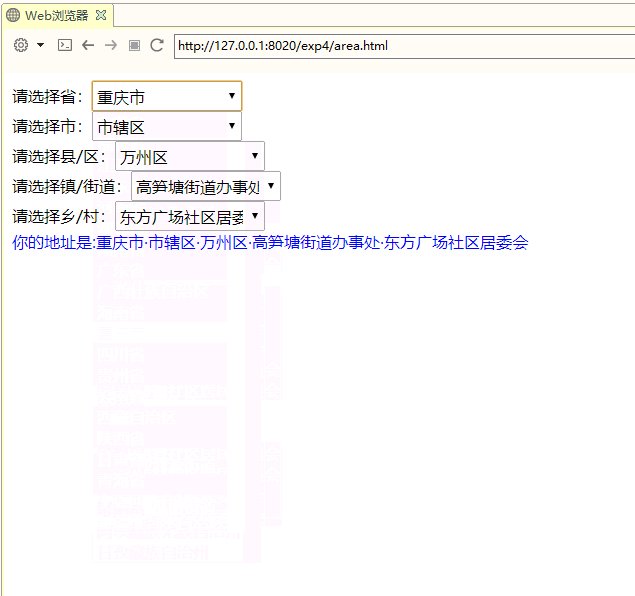
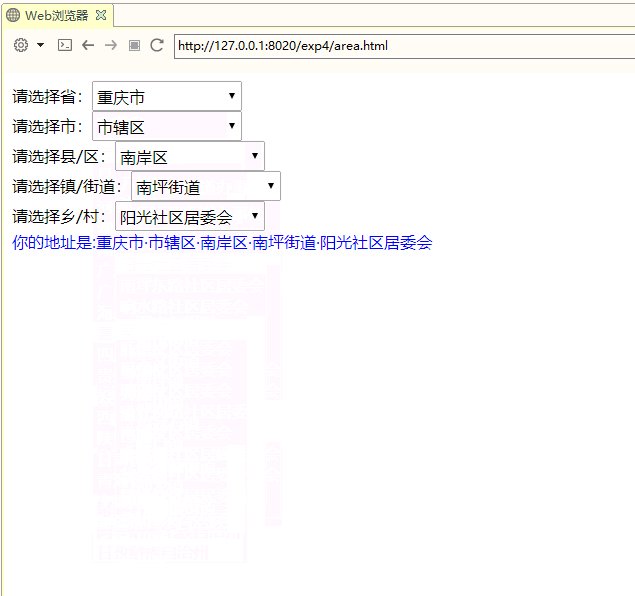
(3) 注意部分地区只到直辖市就结束了,部分地区会精确到社区;
(4) 当用户选择了某个地区之后,后续数据要随之更新;
(5) 如果没有后续区域,则应当将后续列表隐藏,反之则显示。
所需数据可以下载到本地查看:
该文件夹下文件内容为:

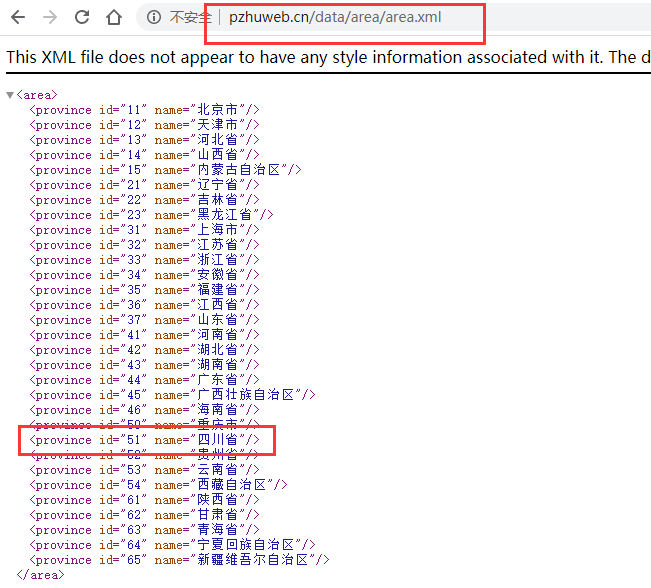
其中area.xml为全国所有省、直辖市、自治区的信息,如:

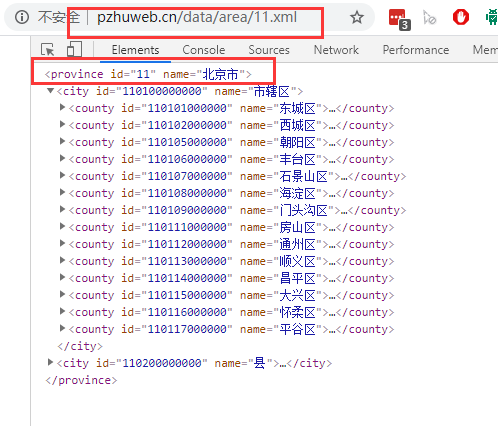
然后,id的值为对应省的详细信息,以北京为例:

实现以下效果: