题目1:实现按钮点击
上一节
下一节
实现多种按钮点击事件响应处理
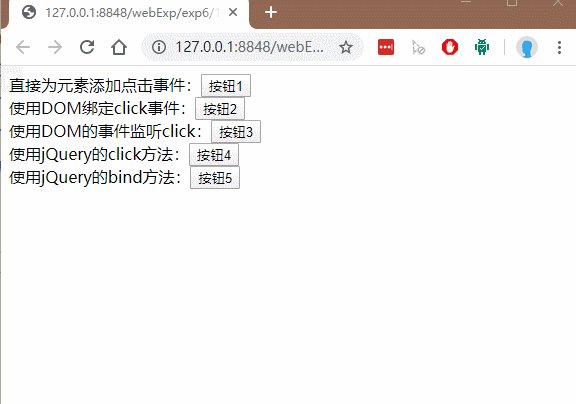
在网页上添加至少5个按钮,分别实现:
直接在按钮开标签中添加onclick事件;
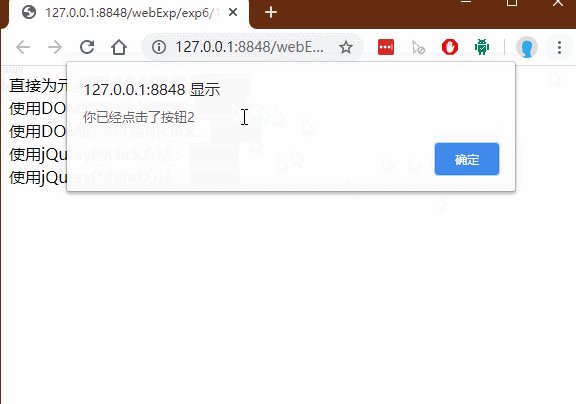
使用DOM为按钮的onclick属性添加处理程序;
获得按钮的jQuery对象,并将jQuery对象转为DOM对象,再为其添加事件监听;
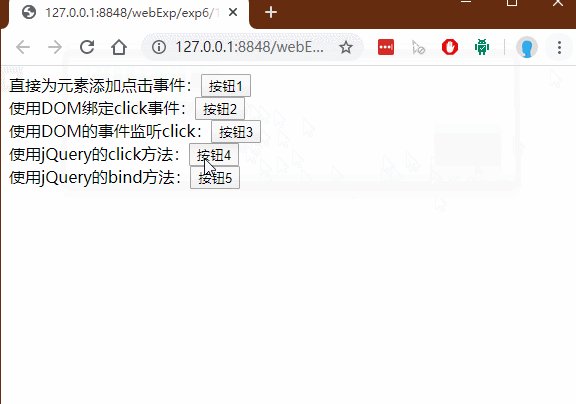
获得按钮的jQuery对象,并调用该对象的click方法;
获得按钮的jQuery对象,并使用bind为该对象绑定click事件。