题目2:十大名画
上一节
下一节
十大名画
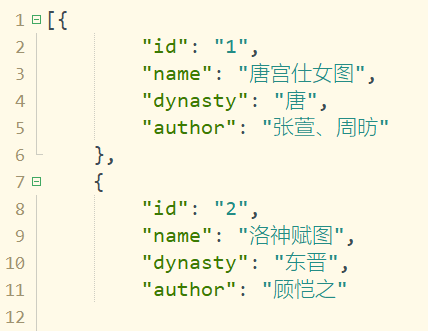
编写JSON数据

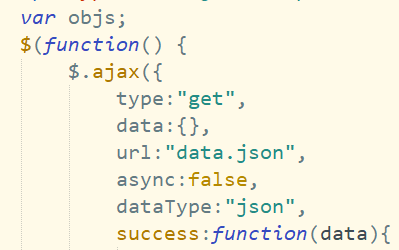
使用基于jQuery的Ajax进行数据请求

使用jQuery在页面上进行显示

数据初始化
根据JSON数据动态生成表格行
每行包含十大名画信息,并增加编辑、删除、保存(默认不显示)、取消(默认不显示)按钮
所有输入框默认不可编辑
在最后一行添加“增加”按钮
增加新行
点击“增加”按钮添加一行空行
增加保存、取消按钮
取消操作
点击取消给出警告框
如果确认,重新加载数据
如果取消,返回继续编辑
保存信息
如果信息不完整,警告
信息完整,则将输入信息加入十大名画数组中
编辑操作
点击某一行的编辑按钮,则隐藏其他行所有操作按钮
当前行按钮修改为“保存”、“取消”
删除操作
点击某一行删除,给出警告框
如果确认,删除当前行数据,并从新加载数据
如果取消,直接返回


