题目4:表单验证
上一节
下一节
实验内容
使用JavaScript验证表单内容,要求如下。
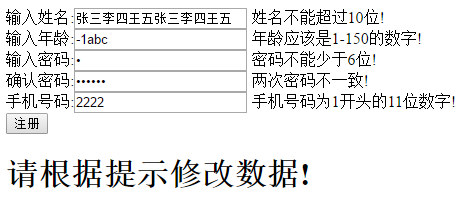
姓名不能为空,且不能超过10位;
年龄必须是正整数,且在1-150之间;
密码不能为空,且不能少于6位;
确认密码不能为空,且必须和密码一致;
手机号码不能为空,且必须为1开头的11位数字。
每个输入框,在用户输入完毕,值被改变且失去焦点之后检测数据是否合法;
直接点击“注册”按钮,在注册提交之前也能够进行数据检测。

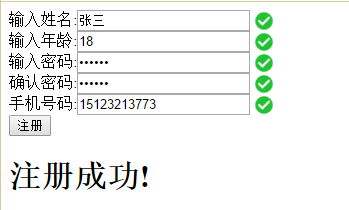
数据校验成功效果图:
提示:输入框后面的图片可以在阿里矢量库中获得。

参考技术:
JS获取网页元素的值;
JS事件onchange和onsubmit;
JS内置函数isNaN,字符串判断以及正则表达式;
JS修改文本值,JS插入图像节点。


